例17.本来意味を持たない飾り画像は、注釈として文字を持つとわかりづらくなります。
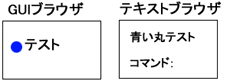
- 悪い例
<BODY>- <IMG SRC="potu.gif ALT="青い丸">テスト<P>
- </BODY>

- 本来意味を持たない飾り画像に説明文を付けた場合、テキストブラウザの利用者の混乱の元となります。
- <IMG SRC="potu.gif ALT="青い丸">テスト<P>
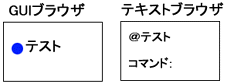
- 良い例
<BODY>- <IMG SRC="potu.gif ALT="@">テスト<P>
- </BODY>

- 飾り画像の注釈に記号を使用すると、本来の意味が伝わりやすくなります。
- <IMG SRC="potu.gif ALT="@">テスト<P>
前のページに戻る