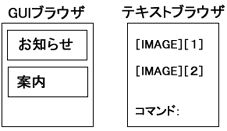
例16.画像部分に注釈が付いていなければ目の見えない方は利用できない場合があります。
- 悪い例
<BODY>- <A HREF="osirase.html">
- <IMG SRC="osirase.gif"></A>
- <A HREF="annai.html">
- <IMG SRC="annai.gif"></A>
- </BODY>
- <A HREF="osirase.html">

- 画像で作成されたメニューを選択すると別のページを表示するようになっていますが目の見えない方は画像を見ることはできないため、選択出来ません。
- 画像で作成されたメニューを選択すると別のページを表示するようになっていますが目の見えない方は画像を見ることはできないため、選択出来ません。
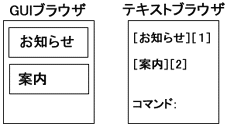
- 良い例
<BODY>- <A HREF="osirase.html">
- <IMG SRC="osirase.gif" ALT="お知らせ"></A>
- <A HREF="annai.html">
- <IMG SRC="annai.gif" ALT="案内"></A>
- </BODY>

- ALTタグを使用することでテキストブラウザでも内容を理解することが出来ます。
- <A HREF="osirase.html">